Creating your first experience
In this short tutorial you will learn how to create a simple experience with three nodes and five interactive elements. At the end of the tutorial you will be able to preview the created experience inside the VRdirect App.
Tutorial Video*
Example Assets
*Please note that this video was captured with an old version of the Viond Builder.
Steps to create your first experience
1. To start, open the Viond Builder. If you do not have it, go to www.viond.io or write to support@viond.io to request access.
Nodes
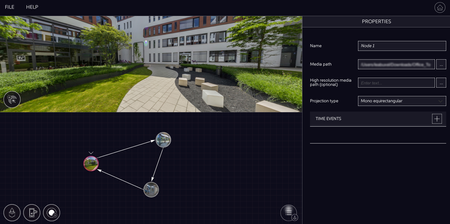
2. Create a node by clicking on the corresponding button in the Storyboard View (bottom-left view).
3. Select a Media Path for the node in the properties view. Chose the 360° video or image that you want to use for your first node. You will see a preview image of the image or video in the Detail View.
4. Repeat step 2 and 3 for all three nodes.
Transitions
5. Link your nodes via transitions. Click on a node handle and drag the arrow to the handle of another node.
6. Repeat step 5 until all nodes are connected via a transition: node0 to node1, node1 to node2 and node2 to node0.
Interactive Elements as buttons
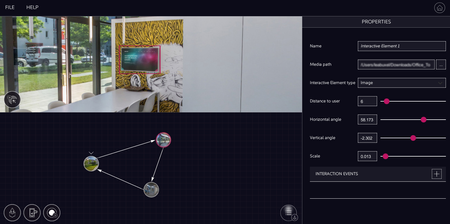
7. Click on the first node and create an interactive element in the Detail View (view on top-left) by clicking on the button with the arrow and "+" sign (lower left corner of Detail View).
8. Select a "Media path" for the interactive element in the Properties View (view on the right). You can pick an image from the sample assets, but you can also pick your own 360° image or video. Per default the "Interactive Element Type" is "Image". Keep the default value for this Interactive Element.
9. Add an "Event" for the interactive element by clicking on the (+)-Button. Choose "Select" as Interaction Type and "Trigger Transition" as Action. Select the proper Transition in "Transition to trigger". There should only be one if you Node has only one Transition going out. The Interactive Element is now setup to take the user to the next node.
10. Repeat steps 7-9 for all nodes, so that the user is able to jump via an interactive element from node0 to node1, from node1 to node2 and from node2 to node0. After step 10 you should have three interactive elements - one for each node.
Interactive Elements as easter eggs
11. Click on the first node and create an interactive element. In comparison to the other interactive elements this one should just appear when the user looks at it - like a hidden easter egg. Change the Interactive Element Type to "Invisible image" and add an Event. Chose "Gaze in" as Interaction type and "Fade in" as Action. The Interactive Element should fade in when the user finds it, so the Target should be is the name of the Interactive Element itself.
Interactive Elements as videos
12. You can use an interactive element if you want to display a video. For example as a "screen" inside your 360° image. Create a new interactive element and chose "Video" Interactive Element type. Add a new Event for the Interactive Element which starts the video when the user gazes at it: Chose "Gaze in" as Interaction type and "Start video" as Action. For Target select the name of the Interactive Element.
Preview Experience
13. To check if the experience is working as expected you can use the Preview Mode. Click on the button with the arrow and the smartphone in the detail view. Select a folder where the experience should be stored. We advice you to chose an empty folder. If case your cinex is valid, you should be able to click the green Start button.
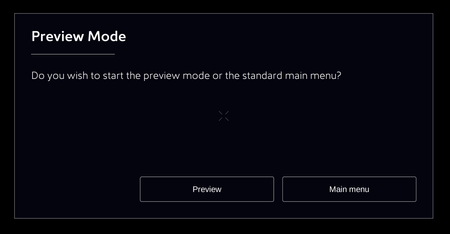
14. Builder and device should be connected to the same wireless network. Preview Mode should be enabled in the Settings Menu. Restart the Viond App on your device. You will see a dialog prompting you want to choose between previewing the experience or going to the main menu. Select "Preview". After all assets are downloaded, it will start and you will be able to explore your own experience.
15. Stop the preview mode and click on "Save" to save the experience and the project that you have created.
VRdirect user documentation