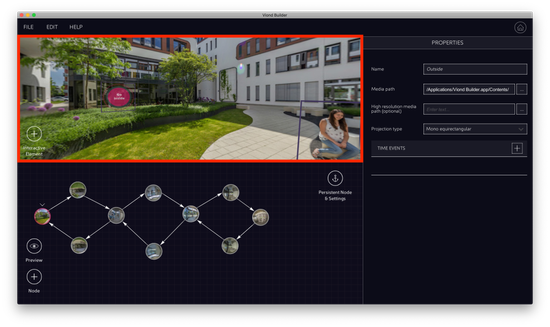
Detail View
The Detail View enables you to visualise the details of your experience. Here, you can see all that you have included inside of a Node: 360° Environment and the Interactive Elements.
To display a node in the Detail View, simply click on that node in the Storyboard View.
Navigating
You can drag the view with the mouse to explore your 360 environment. You can also zoom in and out by scrolling up and down.
Creating Interactive Elements
To create a new interactive element, click on the button in the bottom left corner of the detail view, as shown on the left picture. This will result in a new interactive element being created.
New interactive elements are shown with a placeholder image. To set your own image, select it using the Media path in the Properties View.
Drag and drop your Interactive Element inside of the Detail View to position it wherever you want. You can also use the levers Distance to user, Horizontal and Vertical angle to position it. Scaling it will make it bigger.
![]() Note: Scaling and modifying the Distance to user seem to have the same effect. In reality, they behave differently: you can have an object far away and big, or close and small. The effect is only visible when using a headset (Gear, Daydream, Cardboard)
Note: Scaling and modifying the Distance to user seem to have the same effect. In reality, they behave differently: you can have an object far away and big, or close and small. The effect is only visible when using a headset (Gear, Daydream, Cardboard)
Selected Interactive Elements have a pink square around them.
Add Interactive Element Button
Newly added Interactive Element
Removing Interactive Elements
To remove an interactive element, select it and then press the backspace or delete keys.
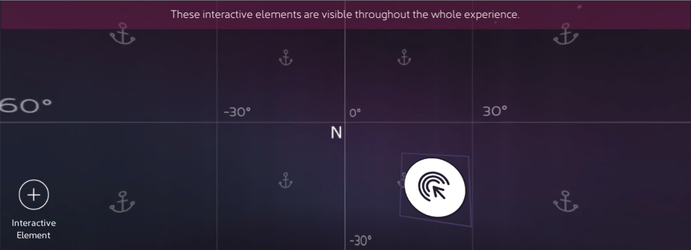
Persistent Interactive Elements
Persistent Interactive Elements are a specific kind of interactive elements. Indeed, they are present during the whole experience. A good use for them would be to add a soundtrack that plays throughout the whole experience, or putting your logo on the floor to hide a stand.
To add persistent Interactive Elements, click on any empty space inside of the Storyboard View to display the Experience properties. The Detail View should look like the picture on the right. Adding and editing Interactive Elements will then work the same as when a Node is selected.
VRdirect user documentation