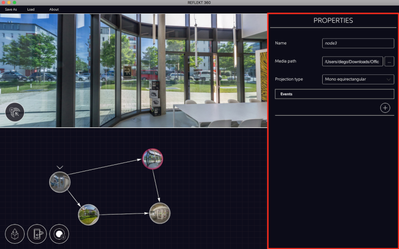
Properties View
The Properties View enables you to see and edit all of the details of your experience: which 360° image or video to use, which Action to take when the users looks at an Interactive Element, etc.
The Properties View displays the properties of the current selected component.
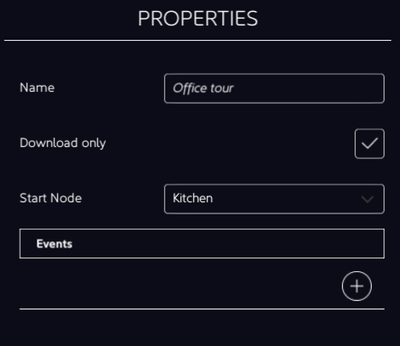
Experience properties
Those are general properties of your cinex. They can be shown by clicking on any empty space of the Storyboard View, or by clicking escape on the keyboard until no component is selected.
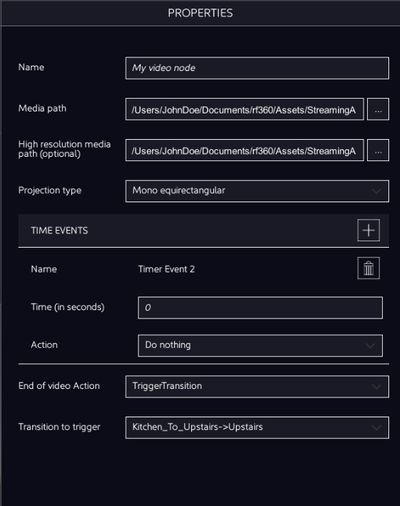
Node properties
The Node properties are shown when you click on a Node on the Storyboard. They contain a lot of important information: this is where you can choose the environment (360° image or video), as well as edit Time Events that take place inside a Node.
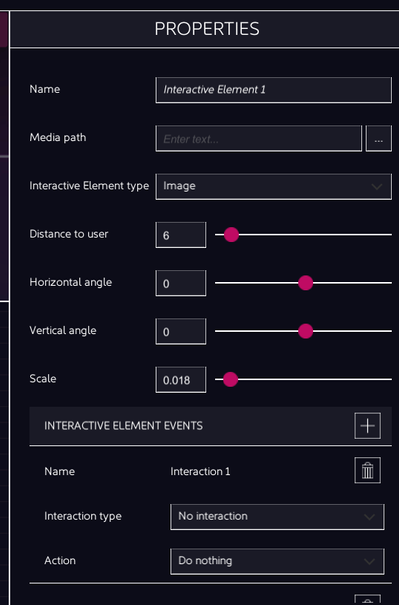
Interactive Element properties
These properties are displayed when an Interactive Element is selected in the Detail View.
Transition properties
These properties are displayed when a transition is selected inside of the Storyboard View.
VRdirect user documentation